1. 개요
github 블로그는 보통 루비로 개발된 jekyll을 많이들 사용한다.
처음 루비를 그다지 사용하고 싶지 않았던 나는 기존 지킬 테마를 fork만 해서 올렸었는데, sitemap 및 커스터마이징하기에 불편함이 많아 결국 루비 및 지킬을 설치해서 사용하고 있다.
루비 안쓰겠다고 난 커스터마이징 안할꺼야! 했던 과거의 나를 반성…
나같은 사람이 또 있지 않기를…ㅎㅎ(그럴거면 티스토리 쓰는 편이 나음)
2. 공포의 404
지킬 블로그를 로컬에서 기동하고 싶을 땐, bundle exec jekyll serve 를 사용하게 된다.
그러면 알아서 소스 파일을 읽어들여 _site디렉토리에 정적 파일들을 생성해준다.
또한 해당 _site폴더는 깃 레파지토리에서 관리하지 않는데, 그것은 github가 알아서 소스를 빌드하여 페이지를 띄워주기 때문이다.
그런데 분명 로컬에서 잘만 기동됐던 소스를 커밋했음에도 계속해서 블로그에는 404가 떴다.
3. 해결!
찾아보니 알고보는 어이없는 이유^^;
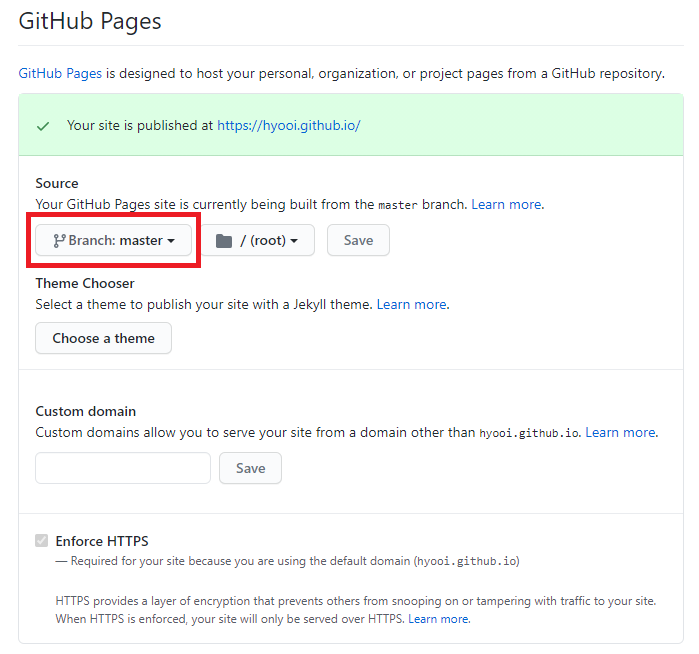
github page는 기본적으로 master브랜치에 있어야만 페이지를 정상적으로 로딩한다.
github setting에서 소스 브랜치를 다른 브랜치로 변경할 수도 있는데, 난 이렇게해도 계속해서 공포의 404가 발생했다.
무조건 레파지토리의 Settings > Pages가 아래 캡쳐와 같은 상태여야한다는 얘기.
깃허브는 처음 레파지토리를 생성하면 친절하게 소스를 커밋할 수 있는 명령어를 안내해주는데, 거기에 main브랜치로 푸시하도록 되어있는걸 그대로 따라했다가 발생한 문제였던 것..ㅎㅎ
4. 결론
사실 해당 내용은 Jekyll docs에 안내되어 있다.
저장소의 master 브랜치를 가지고 GitHub Pages 사이트를 구성하고 게시하기 때문에, 반드시 해당 브랜치에 Jekyll 사이트 컨텐츠를 저장하세요.
항상 공식 문서를 잘 읽자는 교훈을 한번 더 깨닫고 가게 되었다(…)